Ladezeiten sind wie Warteschlangen im Supermarkt: Je länger sie sind, desto genervter sind die Leute.
Das gilt auch für deine Website. Und was sorgt oft für Schneckentempo? Genau – Bilder!
Aber keine Sorge, du musst nicht auf hübsche Fotos verzichten. Die Lösung: WordPress Bilder komprimieren. Wie das geht? Lies weiter!
Warum solltest du Bilder komprimieren?
Bilder sind die größten Platzfresser auf deiner Website. Ein unkomprimiertes Foto kann locker 5 MB oder mehr wiegen. Das bedeutet:
- Deine Seite lädt ewig – und Besucher springen ab.
- Google straft langsame Seiten ab – schlecht fürs Ranking!
- Deine Hosting-Kosten steigen, wenn du viel Speicherplatz verbrauchst.
Die gute Nachricht: Du kannst deine Bilder komprimieren, ohne dass sie aussehen wie ein verpixeltes Minecraft-Level. Und das mit nur einem kostenlosen Plugin.
Bildoptimierung: manuell oder automatisch?
Eigentlich solltest du auf eine Seite wie TinyPNG oder Squoosh gehen, dein Bild dort reinziehen und die verkleinerte Version dann in WordPress hochladen.
Aber seien wir ehrlich – du tust es nicht und ich tue das nicht, obwohl ich es als Webdesignerin besser weiß.
Deswegen zeige ich dir gleich die Faultier-Option. Dafür installierst du einfach das Plugin: TinyPNG.
Falls du nicht weißt, wie das geht? Gut, dass du fragst. Dazu habe ich eine Anleitung geschrieben: So schnell installierst du ein Plugin.
Fertig? Perfekt. Dann legen wir los.
WordPress Bilder komprimieren mit dem Plugin TinyPNG
Du richtest TinyPNG nur einmal ein und danach macht es den Job ohne dich. Genial, oder?
Bis zu 500 Bilder kannst du monatlich kostenlos komprimieren. Ich bin mal so frech und behaupte, das sollte dir locker reichen.
Schritt 1: TinyPNG Einstellungen aufrufen
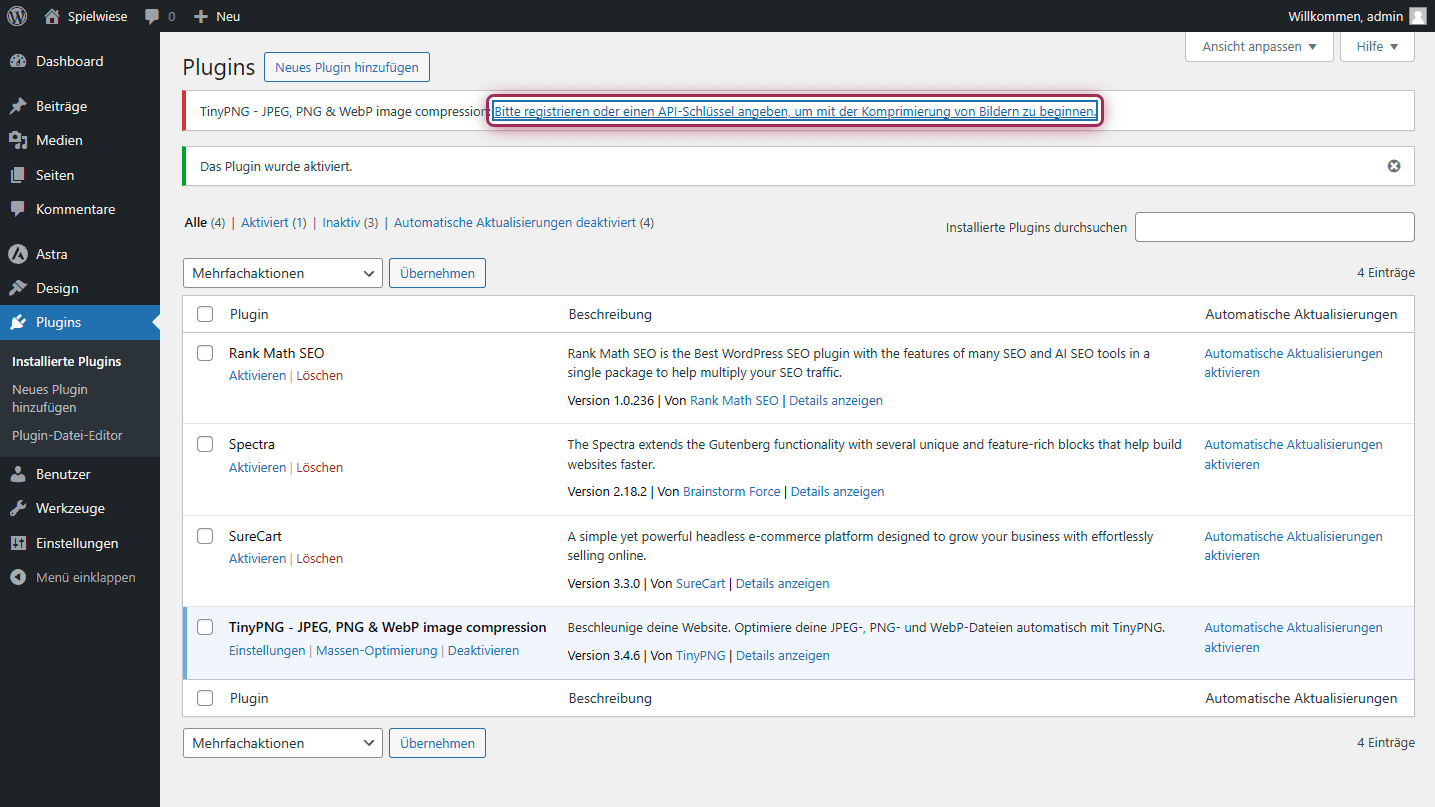
Wenn du das Plugin installiert hast, bekommst du eine Meldung angezeigt. Und genau auf die klickst du jetzt.

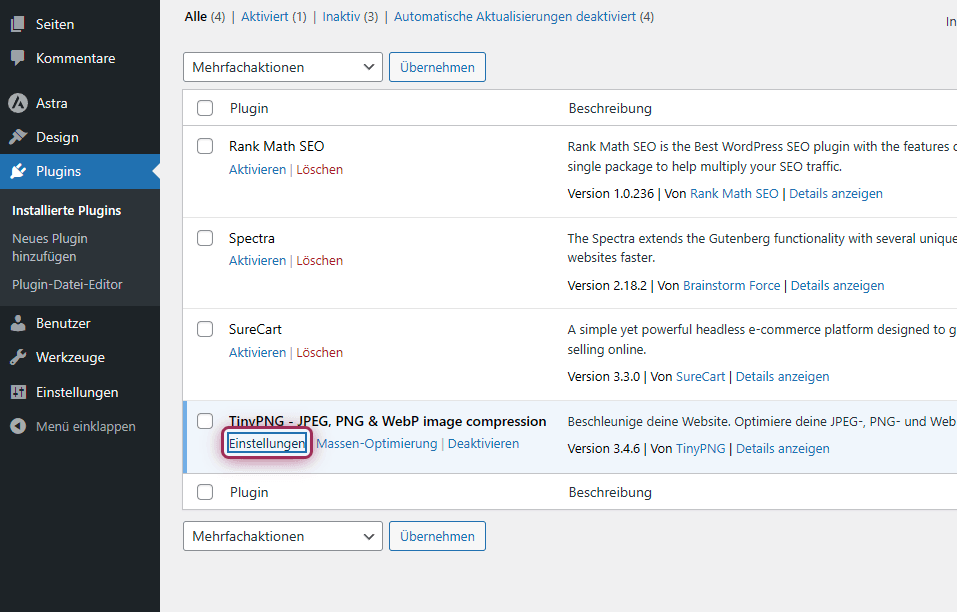
Falls du keine Meldung angezeigt bekommst, klickst du beim Plugin auf Einstellungen.

Schritt 2: TinyPNG Account erstellen
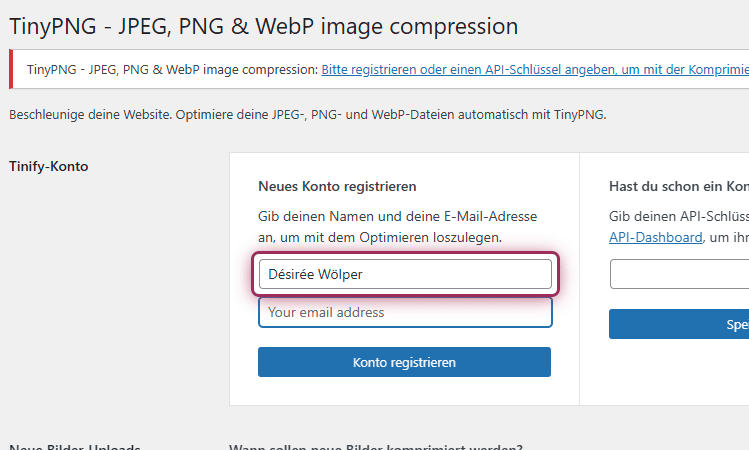
Um TinyPNG nutzen zu können, registrierst du dich einmal.
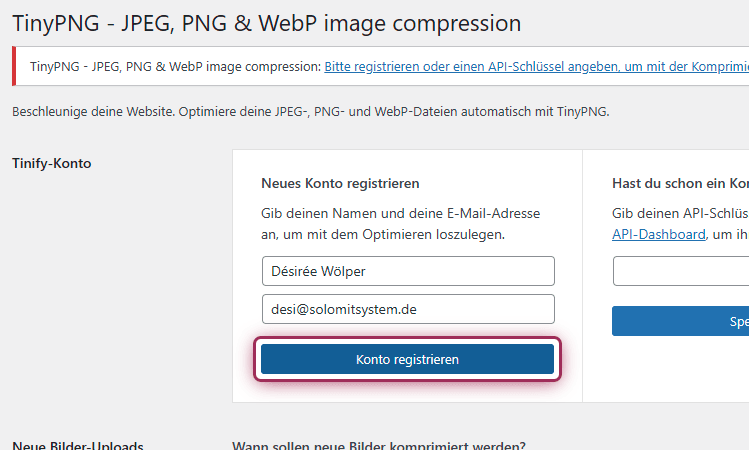
Dafür einmal deinen Namen und E-Mail eingeben:


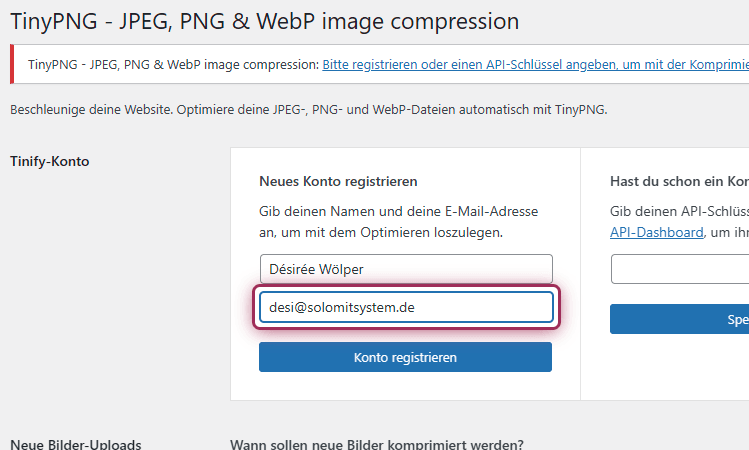
Alle Daten drin? Dann einmal auf „Konto registrieren“ klicken und kurz warten.


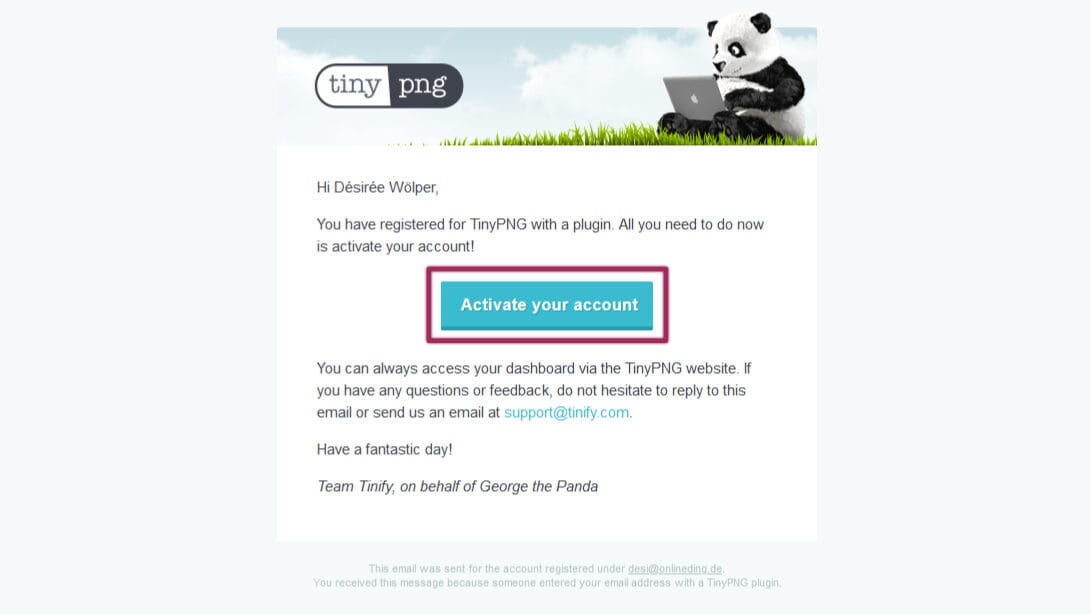
Schritt 3: E-Mail bestätigen
Damit dein Konto verbunden ist, klickst du in der Mail auf den großen blauen Button. Nein, du schließt keinen ominösen Vertrag ab.

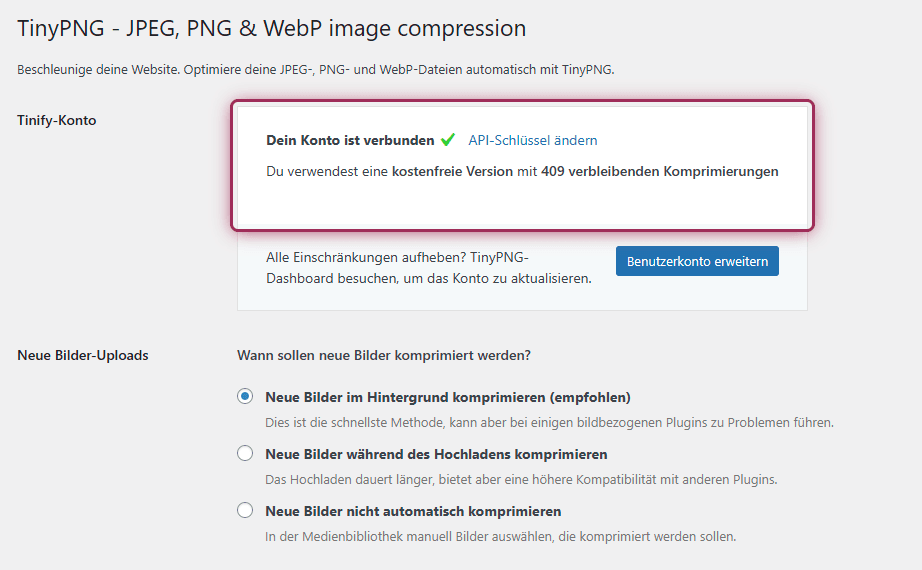
Schritt 4: Gratulation. Du hast es geschafft. 🥳
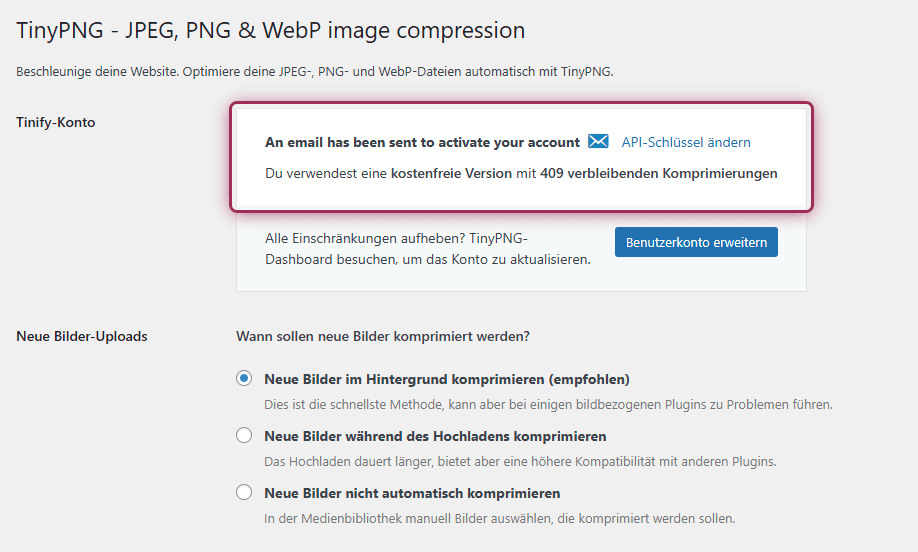
Wenn du alles richtig gemacht hast, sieht es jetzt so in den Einstellungen aus.

Yeah, du bist fertig. Sobald du ein Bild hochlädst, wird TinyPNG es für dich verkleinern. Prima, oder?
Falls du aber schon Bilder hochgeladen hast, empfehle ich, die nächsten Schritte noch mitzumachen.
TinyPNG Massen-Optimierung durchlaufen lassen (optional)
TinyPNG hat unter Medien einen neuen Punkt erstellt: Massen-Optimierung.
Ja, den gab es vorher nicht. 😉
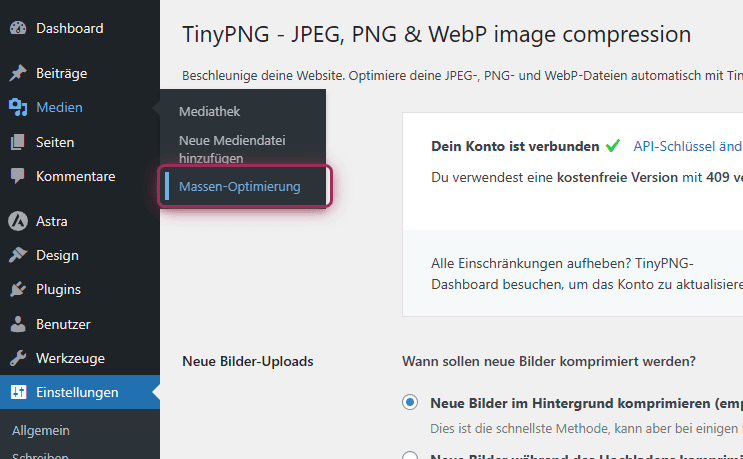
Schritt 1: Massen-Optimierung aufrufen
Schwebe links mit dem Mauszeiger über Medien, dann ploppt das Menü raus und klicke auf „Massen-Optimierung.“

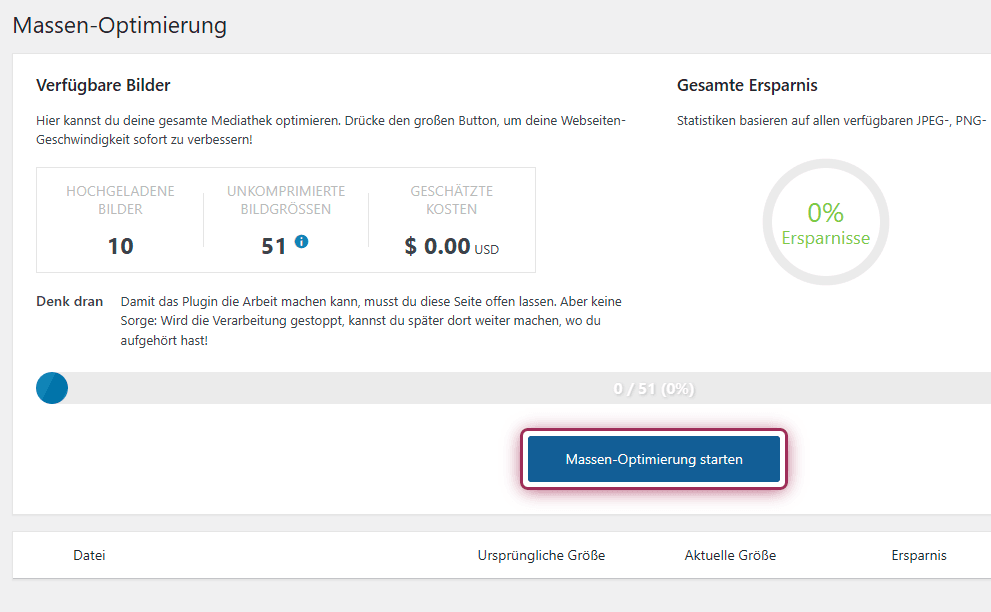
Schritt 2: Massen-Optimierung starten
Dort angekommen, klickst du einfach auf den blauen Button „Massen-Optimierung starten.“
Und schon werden alle hochgeladenen Bilder verkleinert. Ich habe mal testweise zehn Bilder vorher geladen.
Bitte komplett durchlaufen lassen. Nicht vorher schließen.

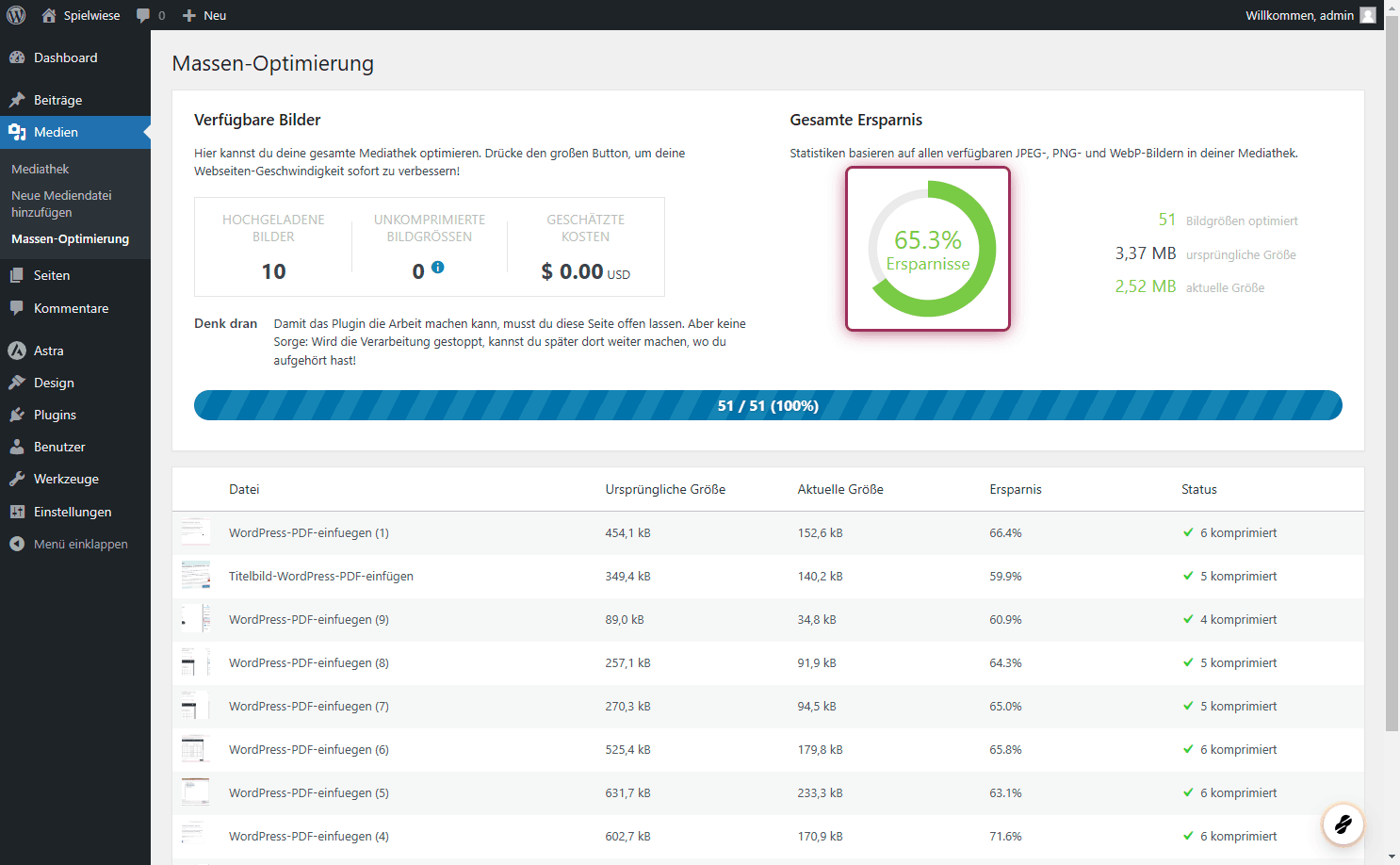
Schritt 3: Über Ersparnis freuen. 🎉
Wenn der Balken voll ist, kannst du sehen, wie viel du eingespart hast.

Bei nur zehn Bildern habe ich schon 65,3 % gespart. Das sind ca. 1 MB und jetzt stell dir das mal mit 100 oder 1000 Bildern vor.
Jetzt bist du final fertig. TinyPNG verkleinerst jetzt automatisch, sobald du die Bilder hochlädst, und deine Altlasten sind nun auch klein.
So einfach kann’s gehen.
Fazit: WordPress Bilder komprimieren – Ein Muss für jede Website
Wenn du WordPress Bilder komprimierst, sparst du Speicherplatz, machst deine Seite schneller und verbesserst dein Google-Ranking. Egal, ob manuell oder per Plugin – Hauptsache, du tust es.
Aber – einen klitzekleinen Haken hat das Plugin ja. Google bestimmt, welches Format das Beste ist. Und da ist WebP gerade der neue Standard.
Leider kann TinyPNG deine Bilder nicht umwandeln. Es wird nicht so viel ausmachen, aber ich wollte es gesagt haben.
Stattdessen empfehle ich dir da lieber ein Cache-Plugin, was die Bildoptimierung bereits drin hat. Und deine Bilder in WebP umwandelt.
Das würde aber diesen Beitrag sprengen, denn da sind einige weitere Einstellungen nötig. Daher in einem anderen Beitrag.
Viel Freude mit deiner schnelleren Website.
Mach dein Ding.
Deine Désirée

Wer schreibt hier?
Hey, mein Name ist Désirée Wölper und ich bin deine Tool- und Technik-Trainerin.
Mit 9 Jahren hatte ich meinen ersten Computer, mit 12 meine erste Website gebaut und bei meiner Abschlussarbeit war mir eine Werbekampagne zu langweilig, also habe ich ein 3D-Spiel programmiert.
Ich zeige dir, wie du stressfrei die Technik meisterst, umso schneller online durchzustarten.
Sonst spiele ich gerne Brettspiele, lese oft (Sach-)Bücher oder verbringe die Zeit mit meiner Familie in einem Freizeitpark.
Du willst noch mehr erfahren? Dann lies meine Über-Mich-Seite.




Hallo Désirée, ich habe diesen Beitrag bei trusted-blogs.com entdeckt: Danke, dass die Leserinnen & Leser deinen Content auch dort finden können. Ich werde den Artikel auch über die Social-Media-Kanäle von trusted blogs weiterempfehlen. ❤️
Liebe Grüße,
Eddy
Lieber Eddy,
vielen Dank für deinen Kommentar und deine Weiterempfehlung. Das freut mich sehr. 🤗
Liebe Grüße
Désirée